Product Slider
Display desired products in a responsive slider.
How Product Slider Works
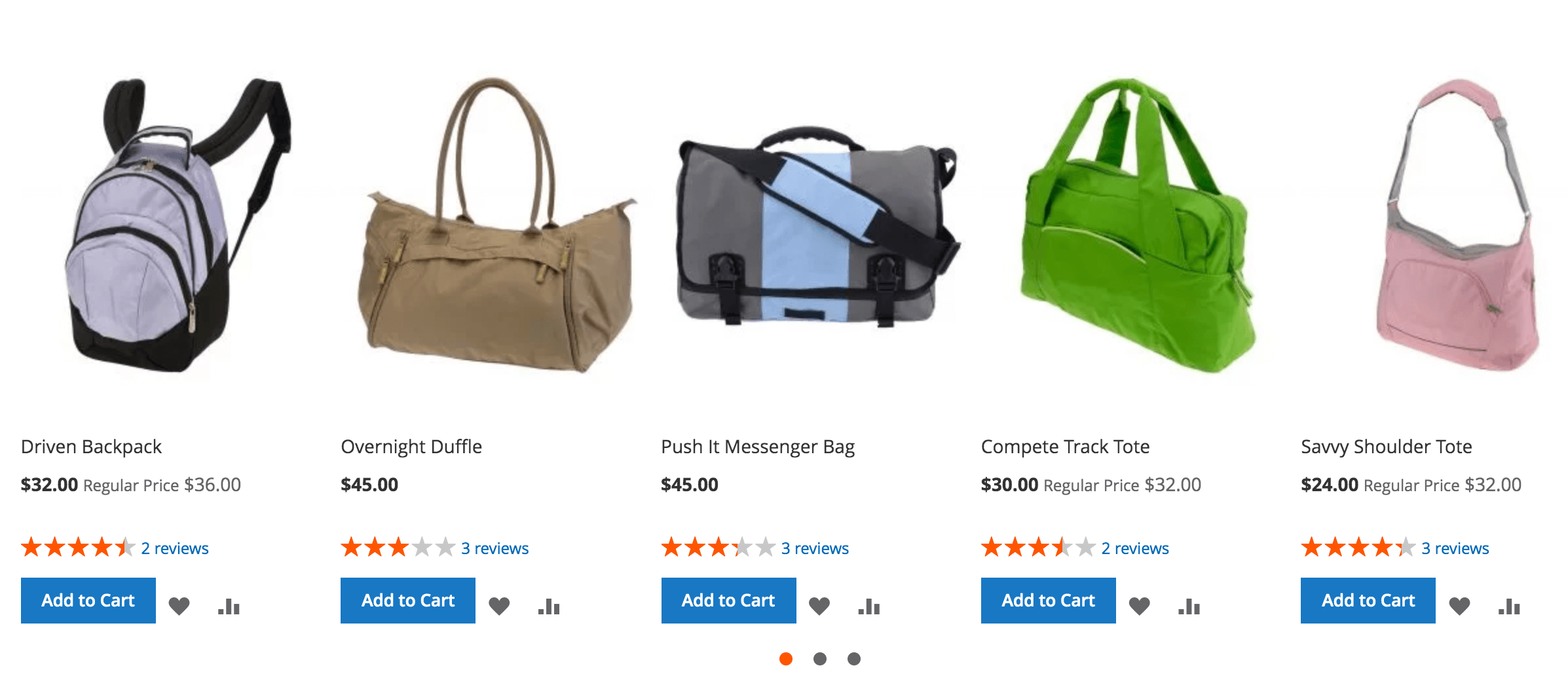
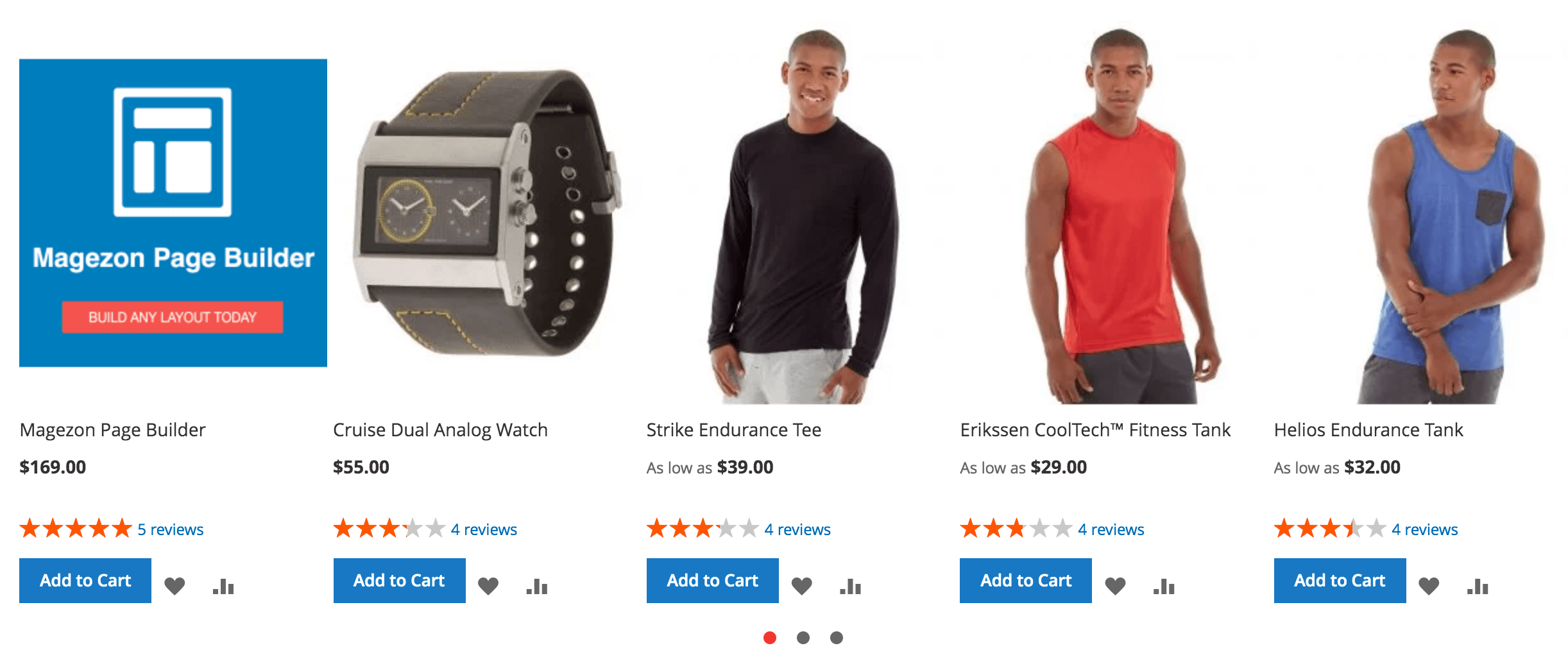
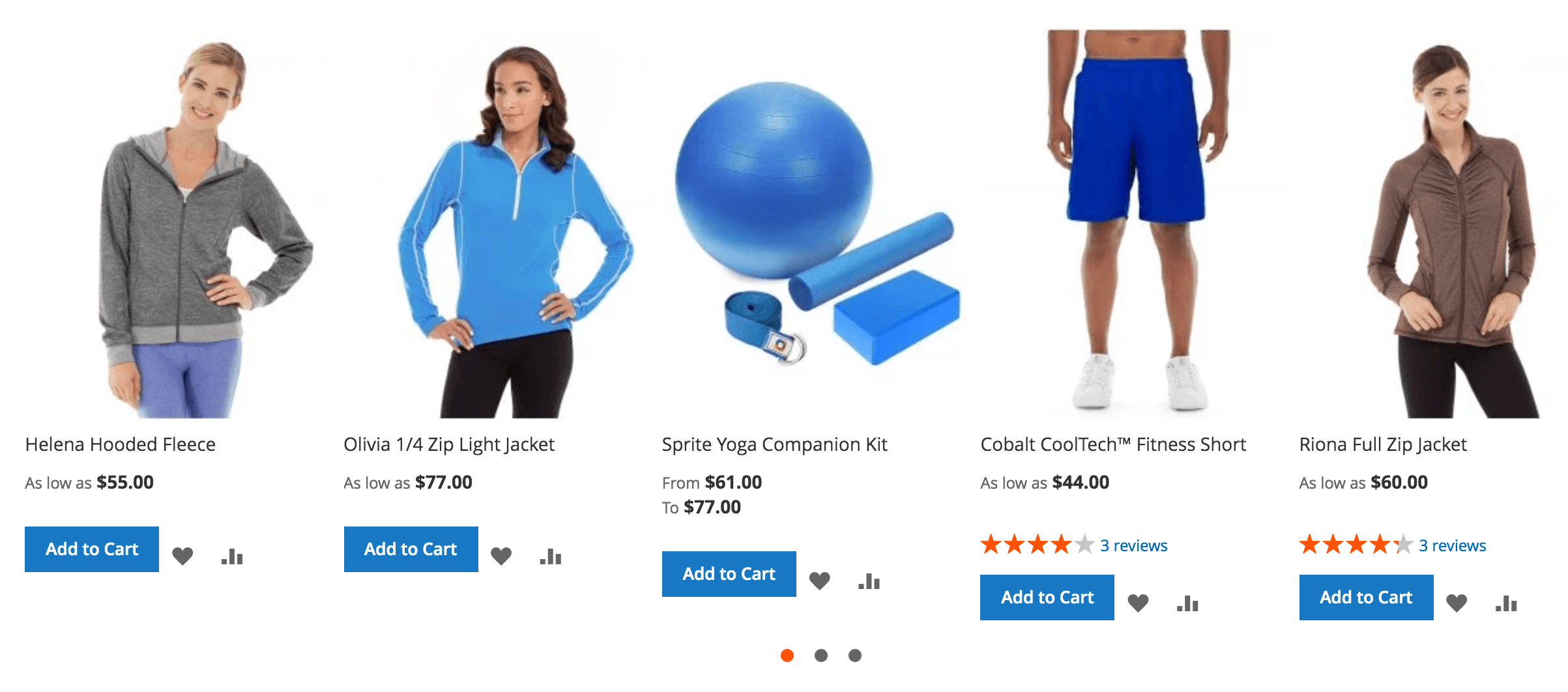
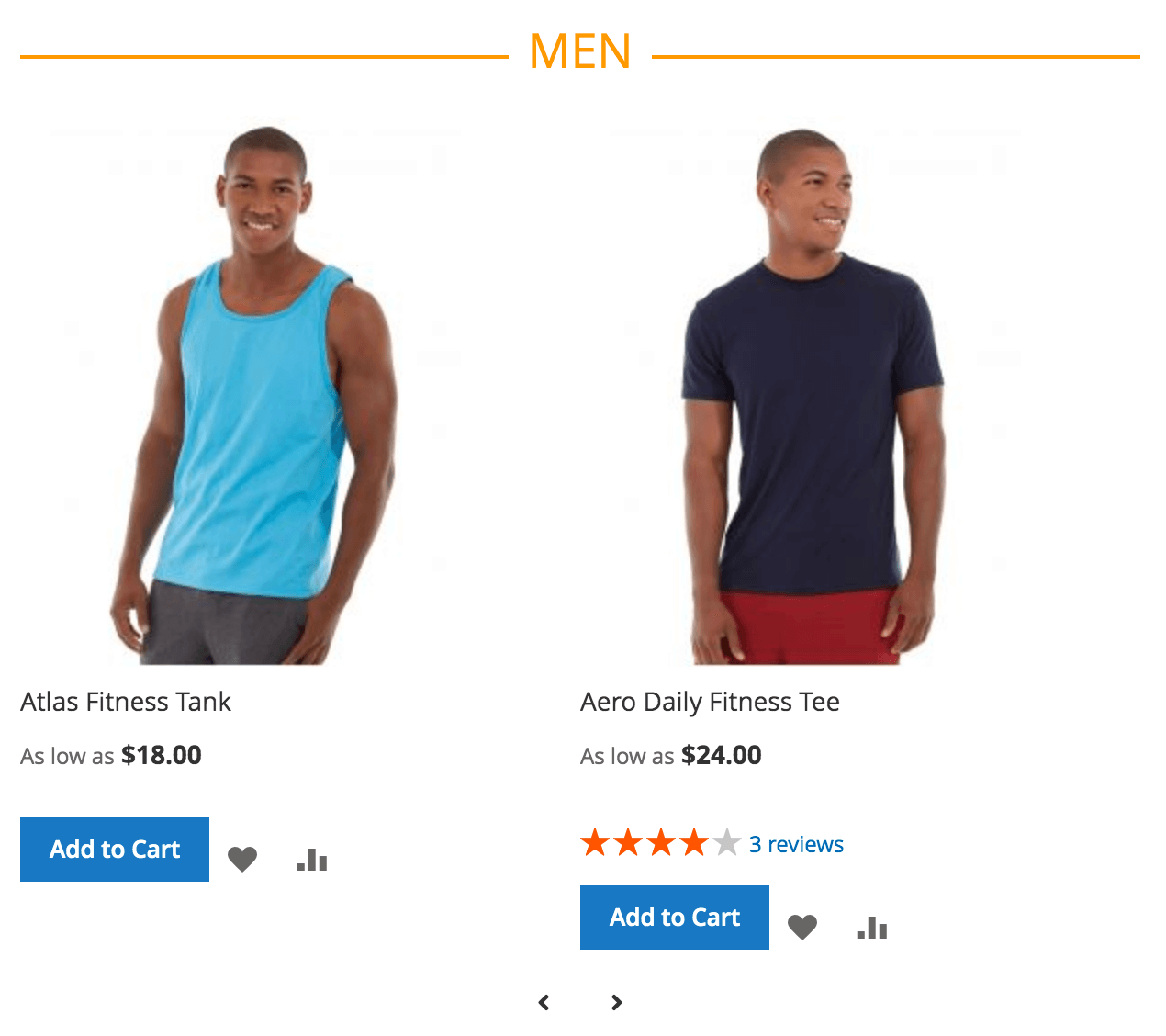
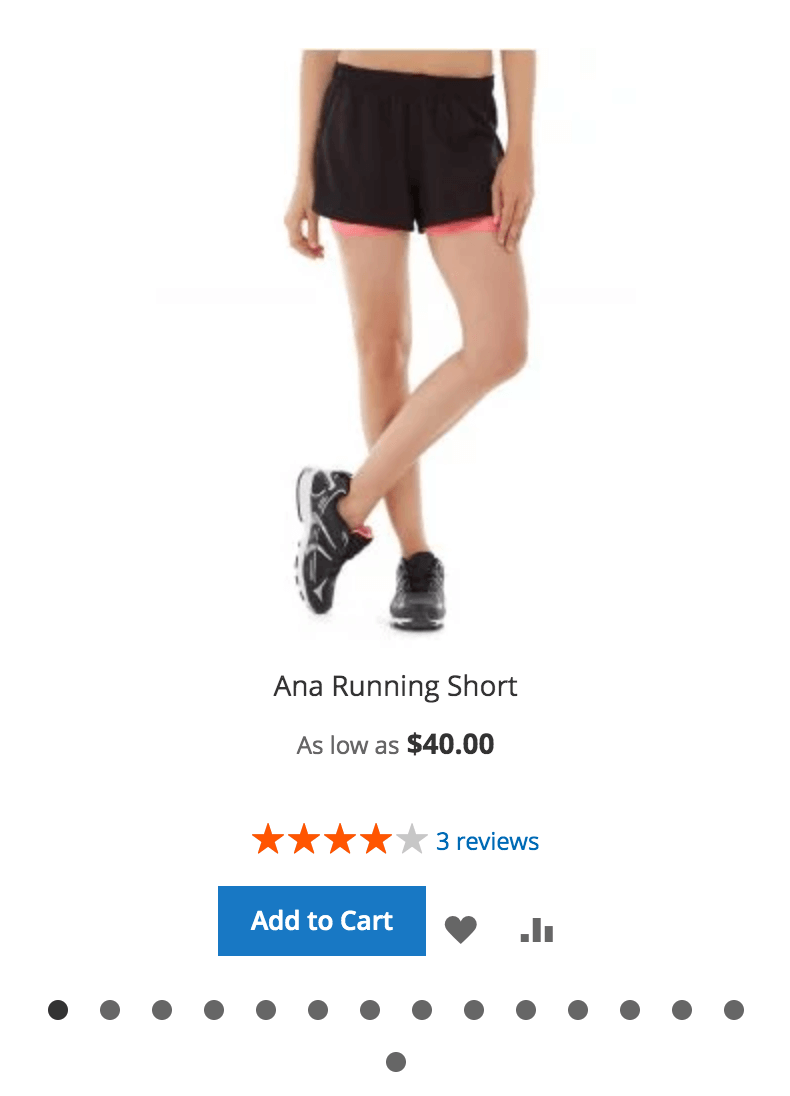
Product Slider element is an easy way to display specific products in a slider. Use 10 default data sources along with Magento 2 product conditions to define which products to showcase. Customize your slider's look and feel with flexible options such as navigation buttons, position, color, etc. Also, you can choose which product info to display by switching on-off buttons.
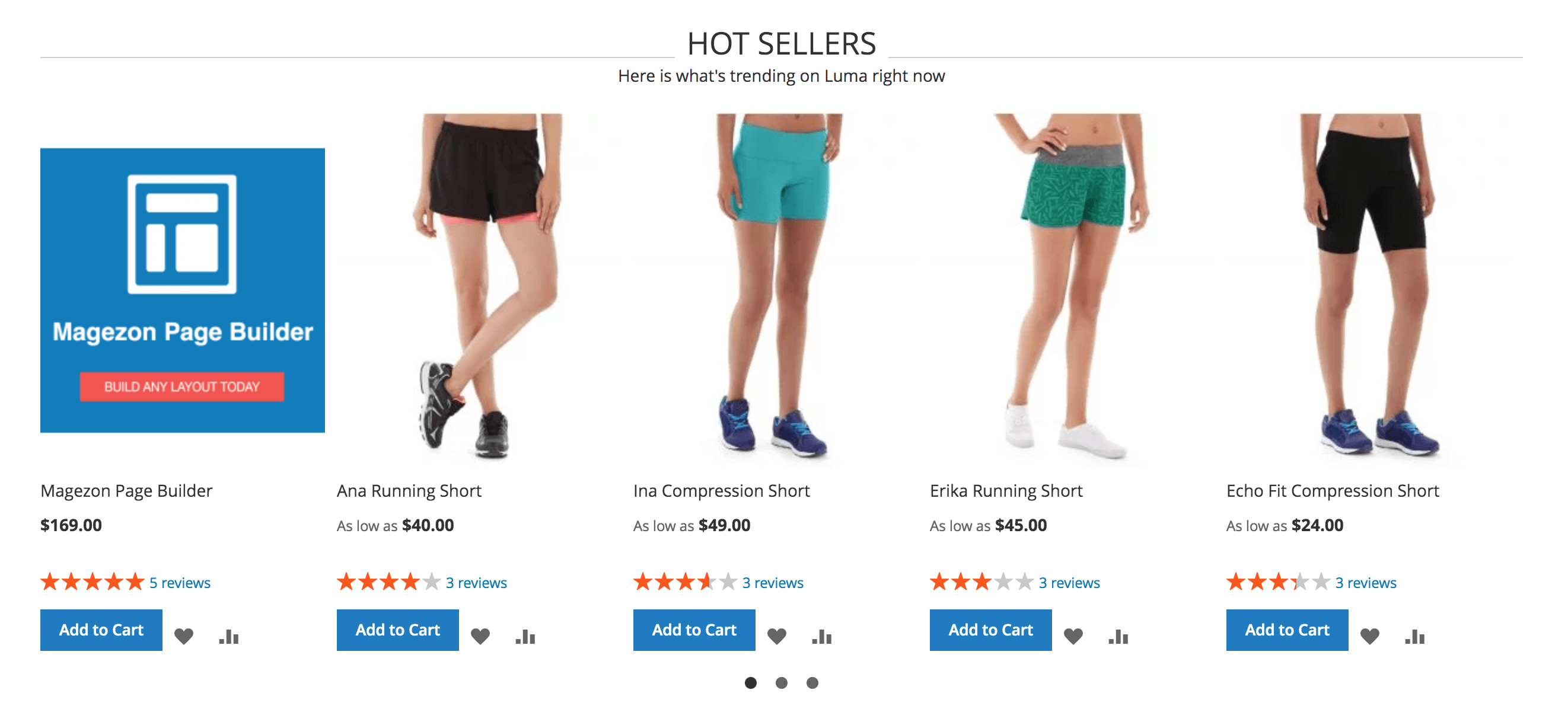
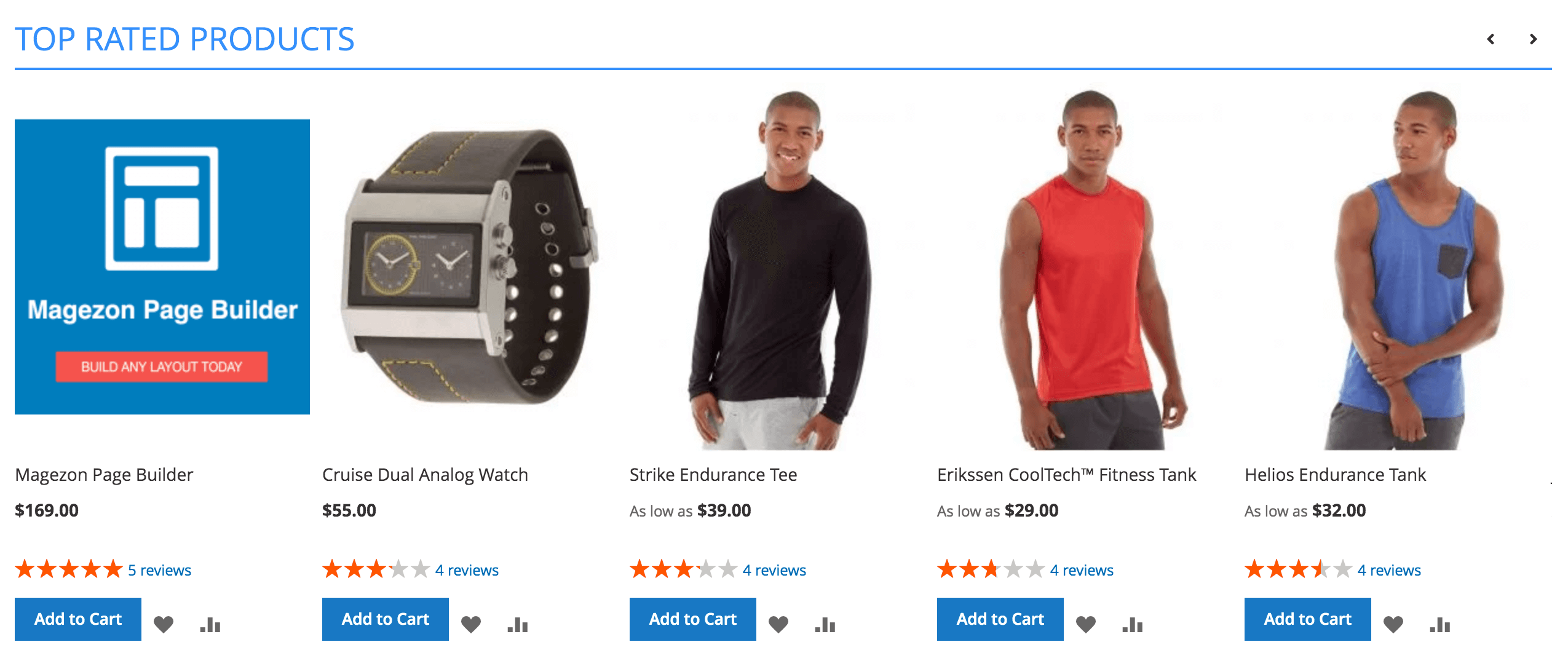
NOTE: Here we use images to show you how product slider looks like instead of using Product Slider element in the backend because our website doesn't have such products to insert. For real demo of using Product Slider, please refer to: Frontend Demo | Backend Demo.

Customization Options
Product Slider element comes with various custom options for designing your slider's appearance. You can show button navigation as dots or arrows with color and color on hover. Decide how many products you want to display and set the number of products that scroll each time the slider moves.
Fully control slider's responsiveness by defining the number of products per slide on different devices. And many other options such as auto play, pause on mouse hover, loop, etc.



Luma's Performance Fabric collection

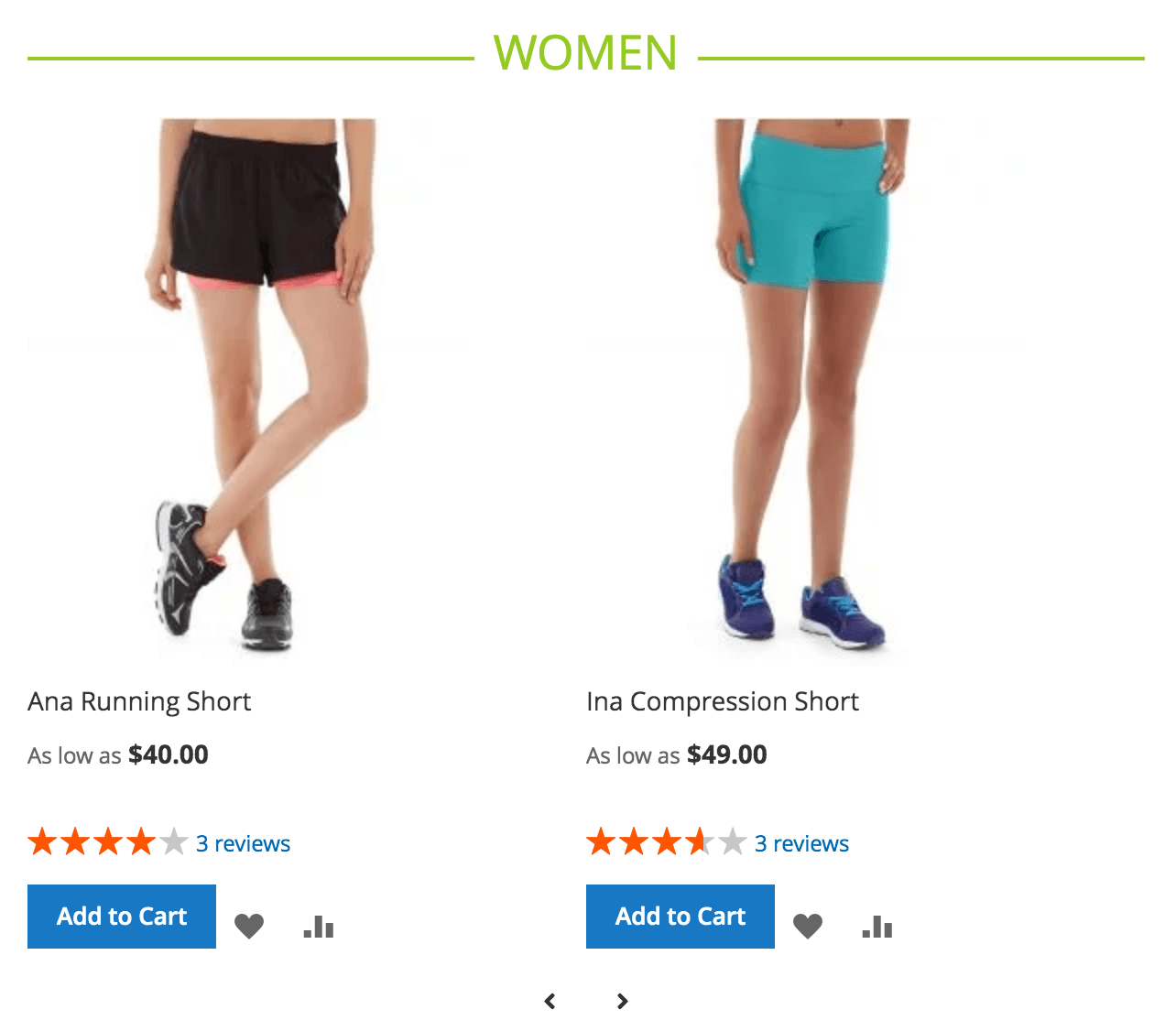
Product Slider and Tabs
Product sliders and tabs, why not? While your online store gets tons of products to be shown, this smart combination will be a perfect solution!
With the help of Tabs element, you can display as many product sliders as wanted in a neat, concise space. Product sliders contain products sharing certain attributes. Tabs are used to separate these sliders and let them be recognized by tab titles. Everything now is organized wisely and neatly.